HTML (Hypertext Markup Language) adalah sebuah bahasa pemrograman yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web (web browser) Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. HTML ini mulai dipelajari di sekolah-sekolah yang tentunya dimulai dari tingkat dasar. Tertarik untuk belajar HTML? Silahkan simak lebih lanjut.
Kami hanya memberi sedikit contoh. Dengan contoh yang sedikit diharapkan Anda bisa belajar yang lainnya secara mandiri. Baiklah kita mulai saja pelajaran kita.

Untuk membukanya Silahkan dibuka dengan Firefox atau Chrome. Untuk mengubahnya kembali, Open with Notepad saja.
Kode lengkapnya adalah:
Mr Gaptek hanya memberi contoh dengan kode singkat saja, untuk kode lengkapnya silahkan ikuti contoh di atas dan Anda hanya perlu mengganti bagian di dalam taq body saja dengan contoh-contoh lainnya.
Ini teks dicetak tebal.
Ini teks dicetak miring.
Ini teks dicetak garis bawah.
Untuk belajar lebih lanjut Anda bisa belajar melalui situs-situs di bawah ini:
Kami hanya memberi sedikit contoh. Dengan contoh yang sedikit diharapkan Anda bisa belajar yang lainnya secara mandiri. Baiklah kita mulai saja pelajaran kita.
0. Persiapan
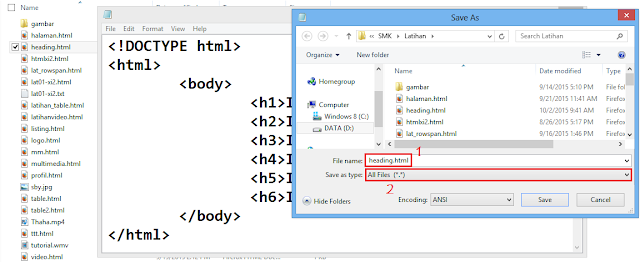
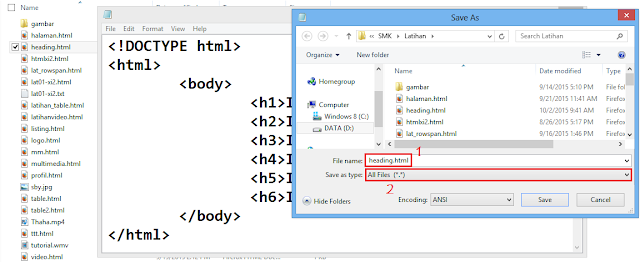
Pada tahap persiapan ini Anda diminta untuk mempersiapkan software yang dipakai atau HTML editor yang dipakai untuk menulis kode HTML di postingan ini. Siapkan Notepad atau Notepad++. Jika Anda menggunakan notepad, simpanlah dalam format .html dan Save as type All Files.
Untuk membukanya Silahkan dibuka dengan Firefox atau Chrome. Untuk mengubahnya kembali, Open with Notepad saja.
1. Heading
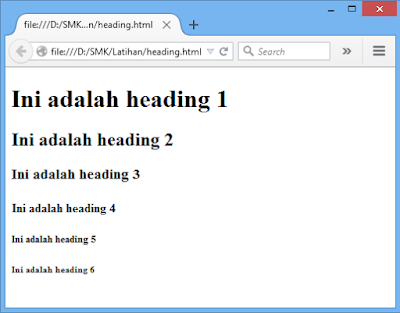
Heading digunakan untuk membuat judul dan sub judul di HTML. Terdiri dari H1 (Heading 1) hingga H6 (Heading 6). Berikut Contohnya dalam kode singkat:Hasil:Ini Heading 1
Ini Heading 2
Ini Heading 3
Ini Heading 4
Ini Heading 5
Ini Heading 6
Kode lengkapnya adalah:
Mr Gaptek hanya memberi contoh dengan kode singkat saja, untuk kode lengkapnya silahkan ikuti contoh di atas dan Anda hanya perlu mengganti bagian di dalam taq body saja dengan contoh-contoh lainnya.
2. Paragraf
Untuk format paragraf (paragraph) anda cukup dengan memberi taq berikut:Ini adalah paragraf pertama. Paragraf pertama menjelaskan isi.
3. Format Teks
Format teks yang umum dipakai adalah teks dalam cetak tebal (bold), miring (italic), dan garis bawah (underline). Contohnya:Ini teks dicetak tebal. Ini teks dicetak miring. Ini teks dicetak garis bawah.Hasilnya:
Ini teks dicetak tebal.
Ini teks dicetak miring.
Ini teks dicetak garis bawah.
4. Listing
Listing ada 2 macam yaitu listing unordered dan listing ordered. Berikut contoh listing unordered:- Saya
- Kamu
- Dia
- Saya
- Kamu
- Dia
Hasilnya:
- Saya
- Kamu
- Dia
- Saya
- Kamu
- Dia
Hasilnya:
- Saya
- Kamu
- Dia
- Saya
- Kamu
- Dia
Hasilnya:
- Saya
- Kamu
- Dia
- Saya
- Kamu
- Dia
Hasilnya:
- Saya
- Kamu
- Dia
- Saya
- Kamu
- Dia
Untuk belajar lebih lanjut Anda bisa belajar melalui situs-situs di bawah ini:
- Tizag.com
- W3schools.com
- Java2s.com
Sumber : www.mistergaptek.com


0 komentar:
Post a Comment